色の分布を3Dで表示するJavaScriptを改造
そろそろ寝られると思った矢先、頭に RT の電波が届いたのでツイッターを確認したら面白いブログが紹介されてる。
@ikaflower3 指定した画像の色の分布を3Dで表示するやつをThree.jsでつくった。 http://flspz.blogspot.jp/2012/08/3dplotcolor.html
丁度、以前 PHP で RGB 空間表示ツールを作った事があって、
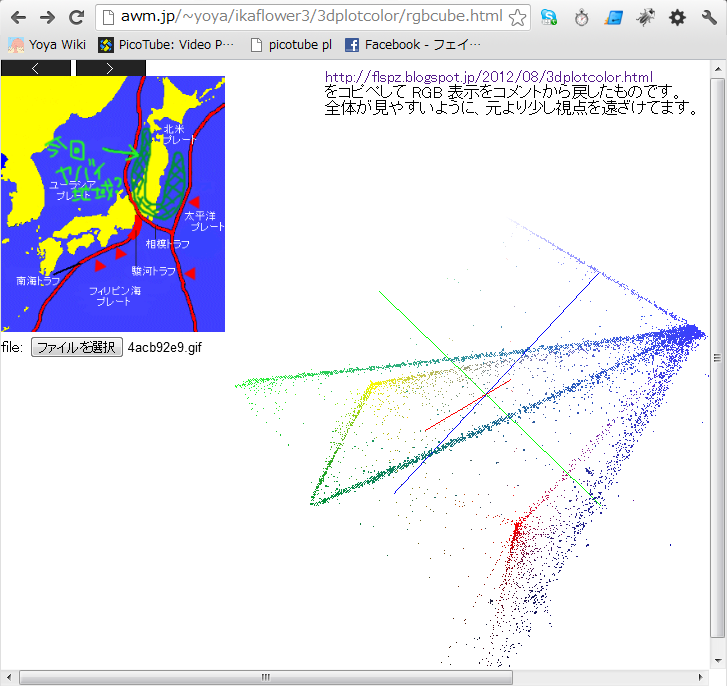
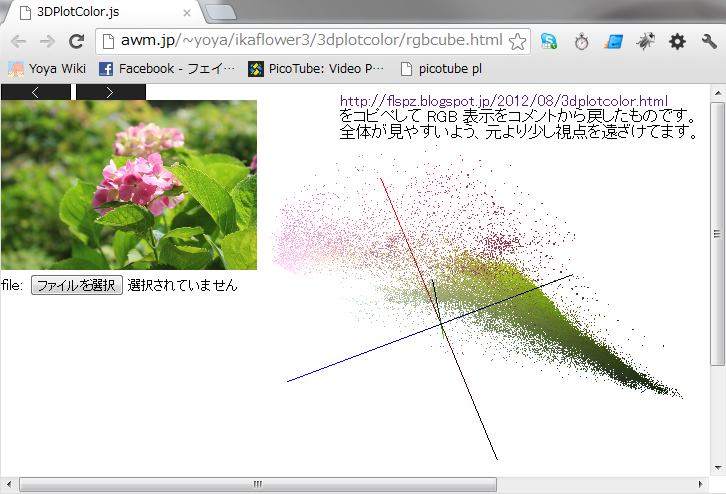
そのベリファイに使えないかと改造してみた。(Windows の Chrome で動くのを確認)
改造といってもコメントアウトした形で RGB 処理が残されていたので、戻しただけ。
テスト用
以下の4つの画像を用意。これらで試した限りでは正しそう。




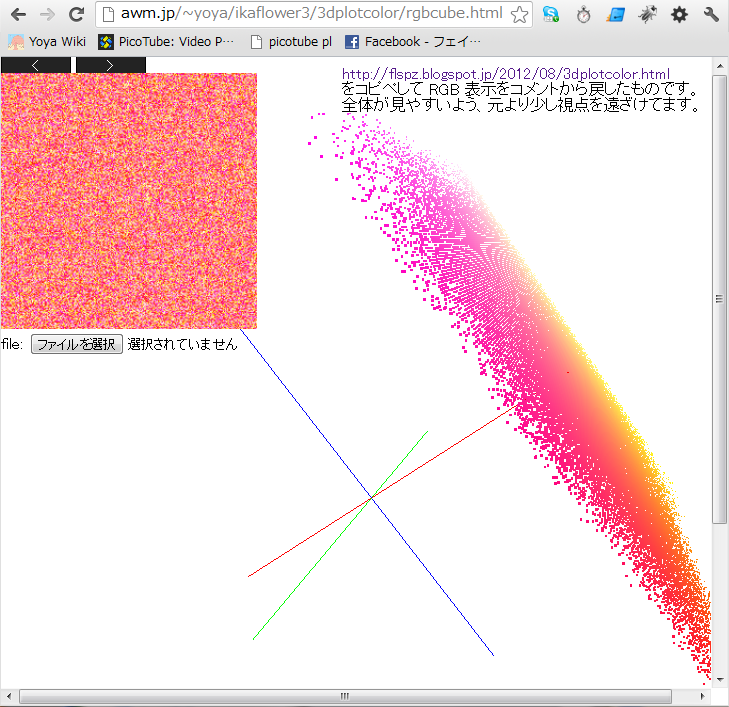
例えば、赤ノイズの画像を渡すと、こんな表示。

画像の作り方は 画像ファイルのサイズ範囲 - yoyaのメモ を参照
ここに載っている PHP プログラムはホワイトノイズを作る処理。
$im, mt_rand(0, 255), mt_rand(0, 255), mt_rand(0, 255)
これを、赤ノイズにするには、以下のように書き替える。
$im, 255, mt_rand(0, 255), mt_rand(0, 255)
最後に
本家がRGB表示に対応(スイッチ出来るとか)したら、そちらにリンクを張るので許して! > オリジナルの作者様
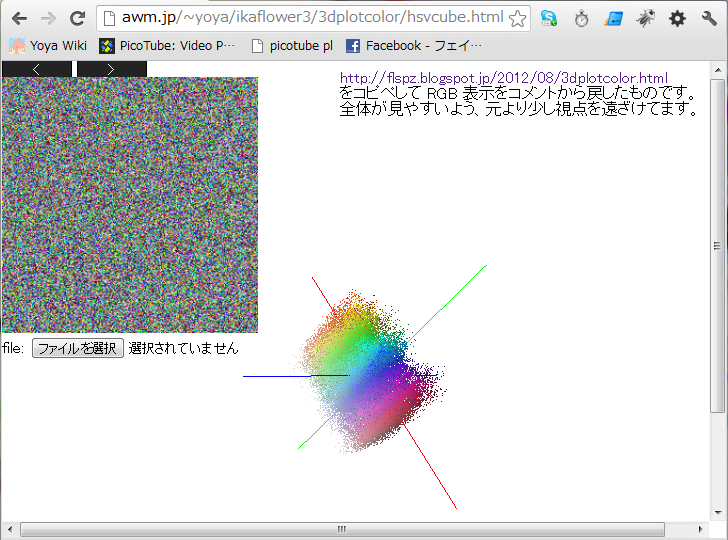
色の分布を3Dで表示するJavaScriptを改造 (HSV編)
作者から優しい言葉をかけて頂いたので、
@ikaflower3 @yoya 早速記事まで書いてもらってむしろ嬉しいです! 色空間選べるようにする機能も検討してみますね。
調子にのって、ググって見つけた変換ルーチンを組み込んでみた。
軸の色が RGB のままなので修正が必要。
座標軸の色に諧調を付けられるように、LineAxisHelper を改造すれば対応できる。
// x var n = xcolor.length; var start_x = -size; for (var i = 0 ; i < n ; i++) { var end_x = start_x + 2*size / n; var lineGeometry = new THREE.Geometry(); lineGeometry.vertices.push( new THREE.Vector3( start_x, 0, 0) ); lineGeometry.vertices.push( new THREE.Vector3( end_x, 0, 0 ) ); start_x = end_x; line = new THREE.Line( lineGeometry, new THREE.LineBasicMaterial( {\ color: xcolor[i] } ) ); this.add( line ); }
色相の軸は虹色表示したいし。
RGB色空間
ついでに RGB の軸表示も改善。色が明るいのが正の方向で、黒が負の方向。
あ。そうそう途中で気づいたけど、右ボタンのドラッグで左右上下にシフトできます。
便利。