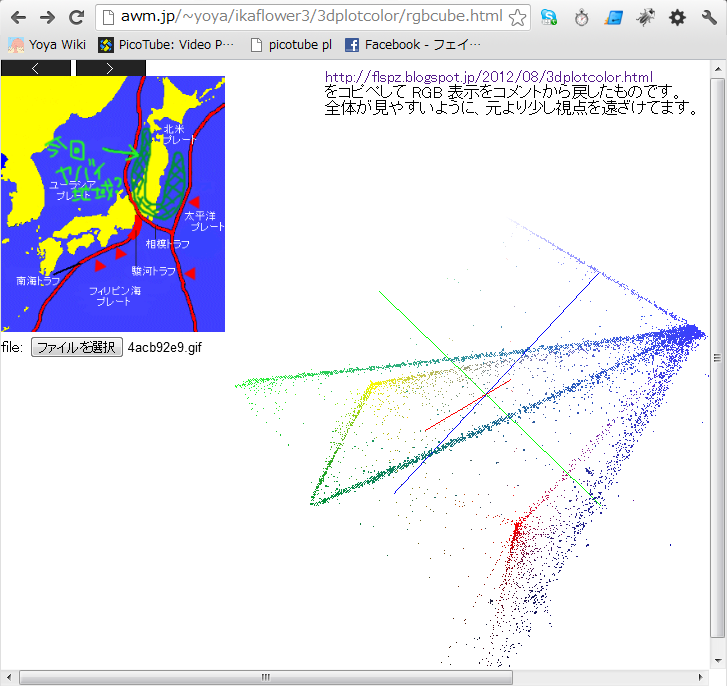
色の分布を3Dで表示するJavaScriptを改造
そろそろ寝られると思った矢先、頭に RT の電波が届いたのでツイッターを確認したら面白いブログが紹介されてる。
@ikaflower3 指定した画像の色の分布を3Dで表示するやつをThree.jsでつくった。 http://flspz.blogspot.jp/2012/08/3dplotcolor.html
丁度、以前 PHP で RGB 空間表示ツールを作った事があって、
そのベリファイに使えないかと改造してみた。(Windows の Chrome で動くのを確認)
改造といってもコメントアウトした形で RGB 処理が残されていたので、戻しただけ。
テスト用
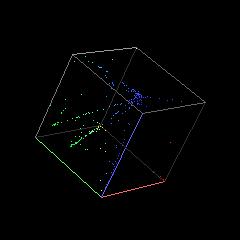
以下の4つの画像を用意。これらで試した限りでは正しそう。




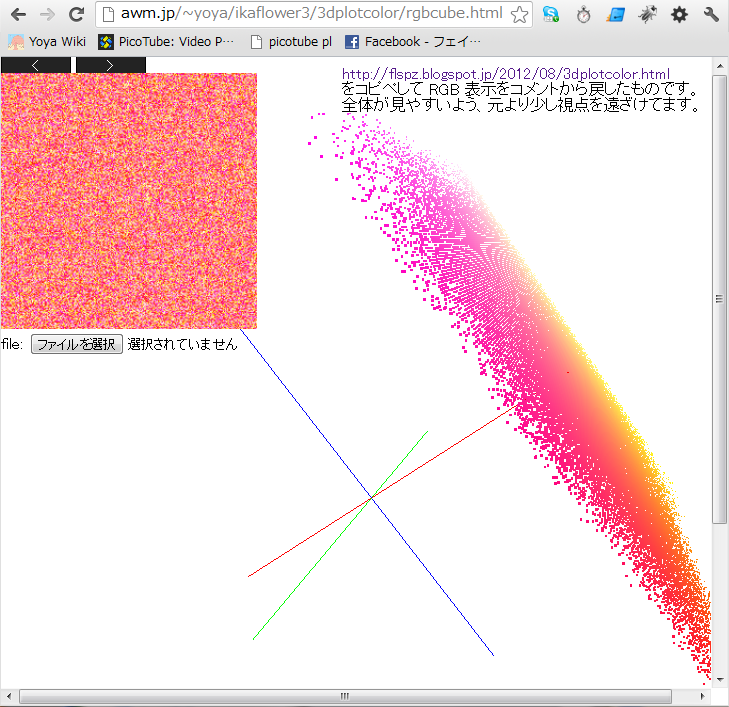
例えば、赤ノイズの画像を渡すと、こんな表示。

画像の作り方は 画像ファイルのサイズ範囲 - yoyaのメモ を参照
ここに載っている PHP プログラムはホワイトノイズを作る処理。
$im, mt_rand(0, 255), mt_rand(0, 255), mt_rand(0, 255)
これを、赤ノイズにするには、以下のように書き替える。
$im, 255, mt_rand(0, 255), mt_rand(0, 255)
最後に
本家がRGB表示に対応(スイッチ出来るとか)したら、そちらにリンクを張るので許して! > オリジナルの作者様