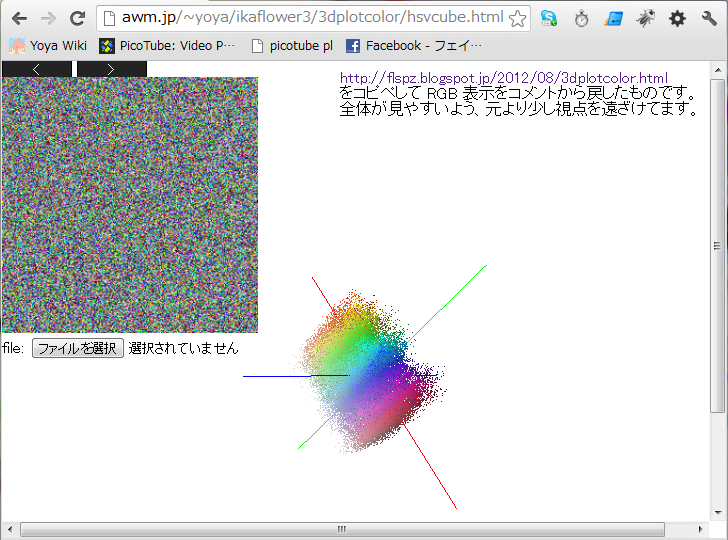
色の分布を3Dで表示するJavaScriptを改造 (HSV編)
作者から優しい言葉をかけて頂いたので、
@ikaflower3 @yoya 早速記事まで書いてもらってむしろ嬉しいです! 色空間選べるようにする機能も検討してみますね。
調子にのって、ググって見つけた変換ルーチンを組み込んでみた。
軸の色が RGB のままなので修正が必要。
座標軸の色に諧調を付けられるように、LineAxisHelper を改造すれば対応できる。
// x var n = xcolor.length; var start_x = -size; for (var i = 0 ; i < n ; i++) { var end_x = start_x + 2*size / n; var lineGeometry = new THREE.Geometry(); lineGeometry.vertices.push( new THREE.Vector3( start_x, 0, 0) ); lineGeometry.vertices.push( new THREE.Vector3( end_x, 0, 0 ) ); start_x = end_x; line = new THREE.Line( lineGeometry, new THREE.LineBasicMaterial( {\ color: xcolor[i] } ) ); this.add( line ); }
色相の軸は虹色表示したいし。
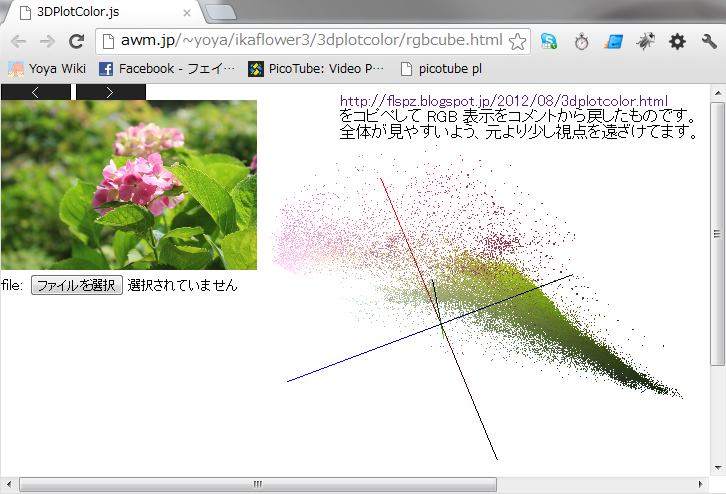
RGB色空間
ついでに RGB の軸表示も改善。色が明るいのが正の方向で、黒が負の方向。
あ。そうそう途中で気づいたけど、右ボタンのドラッグで左右上下にシフトできます。
便利。